Overview
ResuMe is a desktop application that helps you craft and manage all your resume versions in a centralised location. Using only Command Line Interface, it aims to revolutionise the way you record your personal data, education, skills, projects and internships and use these components to construct and export a fully formatted resume with ease.
The project builds upon Address Book Level 3 (AB3), a desktop Address Book application written in Java. Our developer team consists of five Year 2 Computer Science students from the National University of Singapore. This project was completed within six weeks to constitute a major component of our CS2103T Software Engineering module.
Summary of contributions
1. Individual contributions
1.1. Contributions to Source Code
You can view my code contributions via
[Functional and Test code]
-
Major enhancement: added a user profile panel to display all user details.
-
What it does: allows user to customise and display all their essential details as a university student which can be automatically inserted into each version of their resumes upon its PDF export. This function serves only a single user of the application.
-
Justification: This feature improves the product significantly because user profile is an essential component in each resume and thus it should be made clearly visible and easily edited by the user. That is why one separate section of the application is reserved for consistent display of this feature and user details are included in every resume PDF version.
-
Highlights: This enhancement involves a key consideration which had to be made with regards to the user. Ultimately, the team decided to manage a single user profile only as our application envisions to support only a single user in managing his/her multiple resumes. At the same time, it is relatively UI intensive which took some time to get used to.
-
Credits:
https://docs.oracle.com/javafx/2/ui_controls/table-view.htm(#80)
-
-
Major enhancement: added a note taking feature for user to record notes or set simple reminders when working on his/her resumes.
-
What it does: allows user to create simple notes which will be displayed on start-up. Each note has a status of
doneornot doneso user can decide when to remove it. -
Justification: This feature improves the product as it enhances user experience overall. As crafting their resumes and summarising their skills, projects or internship experiences can take time, even requires brainstorming sometimes, the note taking feature allows user to set simple reminders so they can be more organised when pausing or resuming their work. This is in line with our vision of the application through which we want to make the process of managing and creating resumes more of a personal learning journey through an activity called
experience logging. -
Highlights: This feature, though appearing simple, requires a look through of the entire application code structure as it involves most components including Ui, Logic, Model and Storage.
-
Contribution: #159
-
1.2. Contributions to documentation:
-
Updated README (#173)
-
Updated the User Guide to reflect my feature enhancements. Sections contributed include:
-
Editing user profile:
me -
Finding items by name:
find -
Marking a note as done:
done -
Exiting the program:
exit
-
-
Updated the Developer Guide to reflect my feature enhancements. Sections contributed include:
-
Ui Component
-
Me feature
-
Appendix C: Use Cases
-
Contributions to the User Guide (Extracts)
Given below are sections I contributed to the User Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
{start of extract 1: me}
Editing user profile: me
You can edit your display profile here! It will then be updated accordingly in the user box. Feel free to edit only one or multiple fields at a time :)
Format: me [dp/ FILE_PATH] [n/ NAME] [d/ DESCRIPTION] [p/ PHONE_NUMBER] [e/ EMAIL] [g/ GITHUB] [u/ UNIVERSITY] [m/ MAJOR] [f/ FROM] [t/ TO] [c/ CURRENT_CAP MAX_CAP]
A user profile contains the following fields: DisplayPicture, Name, Description, Phone, Email, Github, University, Major, From, To, CAP.
|
-
We note that these fields are your essential information which will be displayed in the PDF file of every generated resume. As such, each field comes with a format check which you need to fulfill in order to make a valid change.
| Field | Format |
|---|---|
Display Picture |
Has to be a valid image file ending with .jpg, .png or .jpeg. |
Name |
Should only contain alphanumeric characters and spaces, and it should not be blank. |
Description |
Can take any characters and it should not be blank. |
Phone |
Should only contain numbers, and it should be at least 3 digits long. |
Must follow a valid email format. |
|
Github |
Must follow a valid github username format. |
University |
Should only contain alphanumeric characters and spaces, with a maximum of 50 characters and should not be blank. |
Major |
Should only contain alphanumeric characters and spaces, with a maximum of 50 characters and should not be blank. |
From |
Should be in the format of MM-yyyy. |
To |
Should be in the format of MM-yyyy and must not be an earlier date than From. |
Cap |
Must be in the format of "CURRENT_CAP MAX_CAP" where "CURRENT_CAP" is not greater than "MAX_CAP". Must contain only non-negative numbers. |
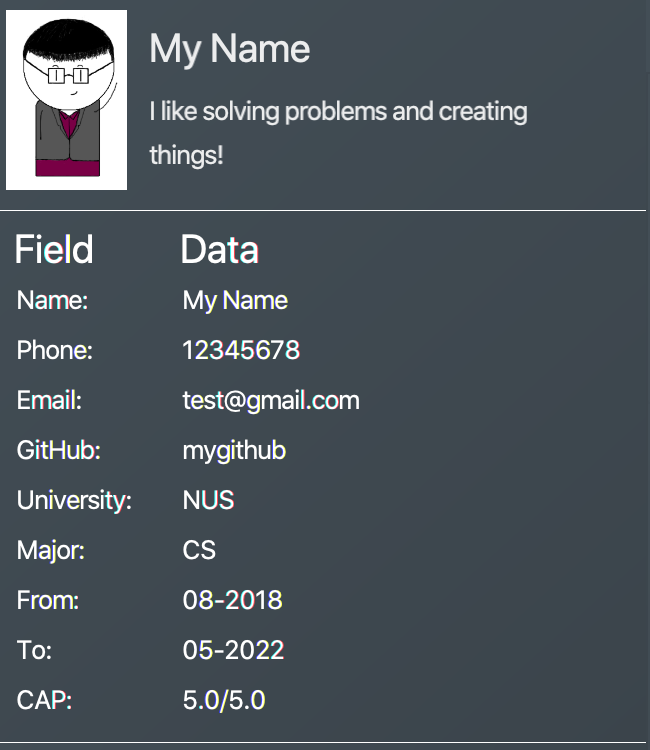
Example 1: Update user profile details
Try typing in the command box this command:
me n/ My Name p/ 12345678 e/ test@gmail.com d/ I like solving problems and creating things! g/ mygithub u/ NUS m/ CS f/ 08-2018 t/ 05-2022 c/ 5.0 5.0
Outcome:
The user box will be swiftly updated to showcase all your essential information:

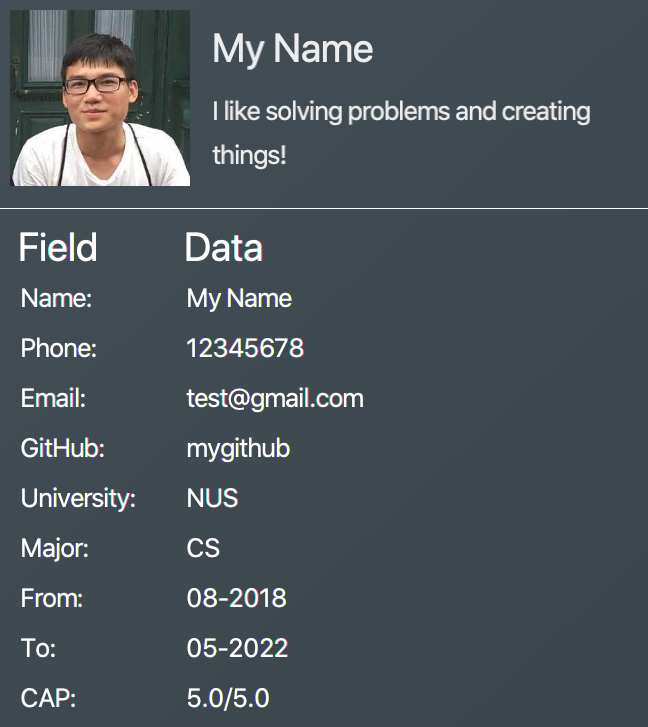
Example 2: Update user profile picture
Now, let’s make your profile even more customisable. Follow the steps in one of these two links below if you do not know how to copy an full file path from your computer.
Afterwards, try a command similar to the one of the two below, depending on your operating system:
me dp/ /Users/nhamquochung/Desktop/test.png (for Mac)
me dp/ C:\Users\Christian J. Welly\Pictures\chrisjwelly.jpg (for Windows)
Outcome:
Tada! The user box will be updated to display your beautiful picture:

{end of extract 1}
{start of extract 2: find}
{ start of find section written by: Nham Quoc Hung }
Finding items by name: find
Finds items of a specific type in the corresponding list of items whose names contain the specified keyword(s).
Format: find KEYWORD [MORE_KEYWORDS]… i/ TYPE
The specific command syntax could be found in the table below:
| Type | Format |
|---|---|
Internship |
|
Project |
|
Skill |
|
Resume |
|
Note |
|
Example: Try typing in the command box these commands one by one!
-
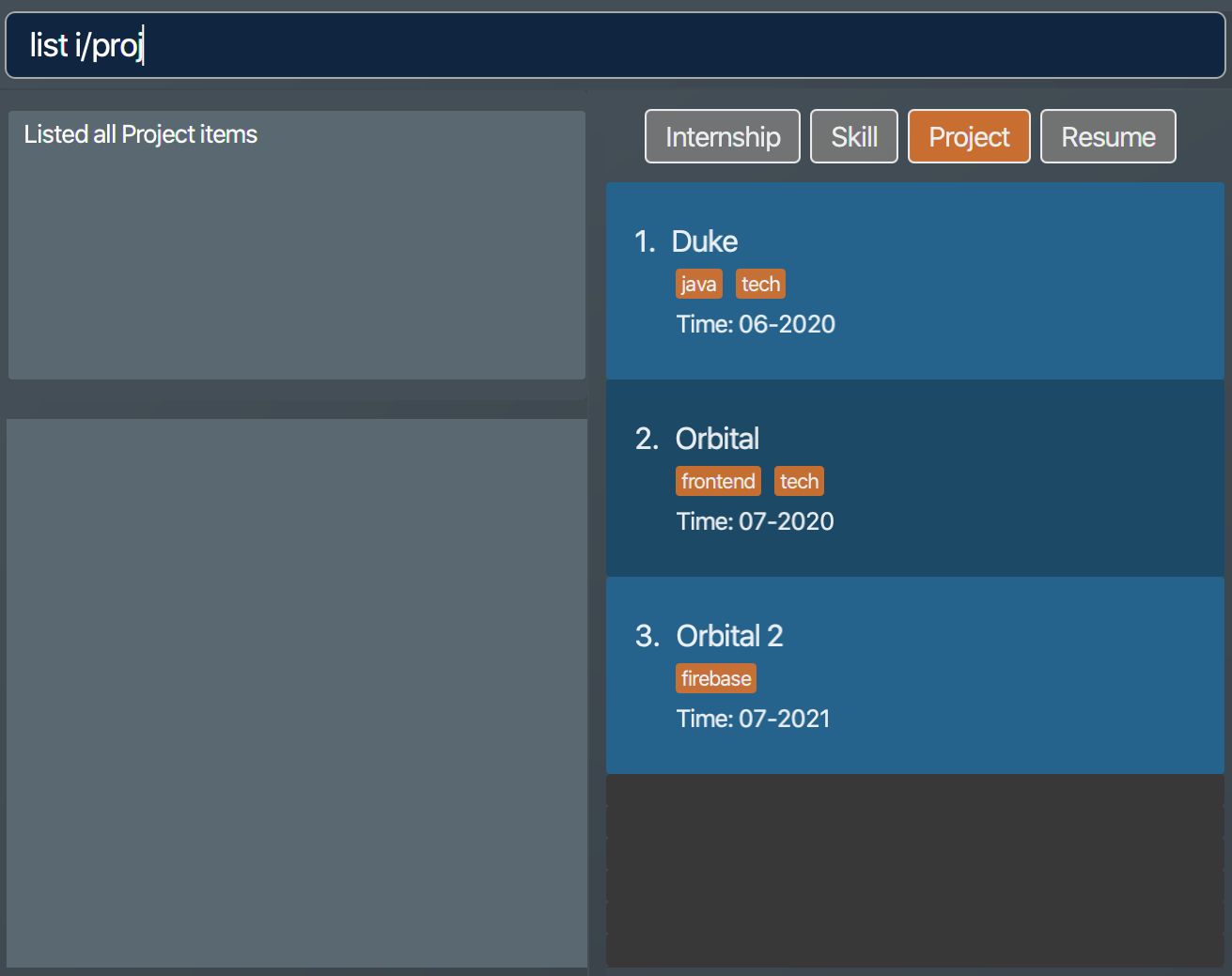
list i/ proj -
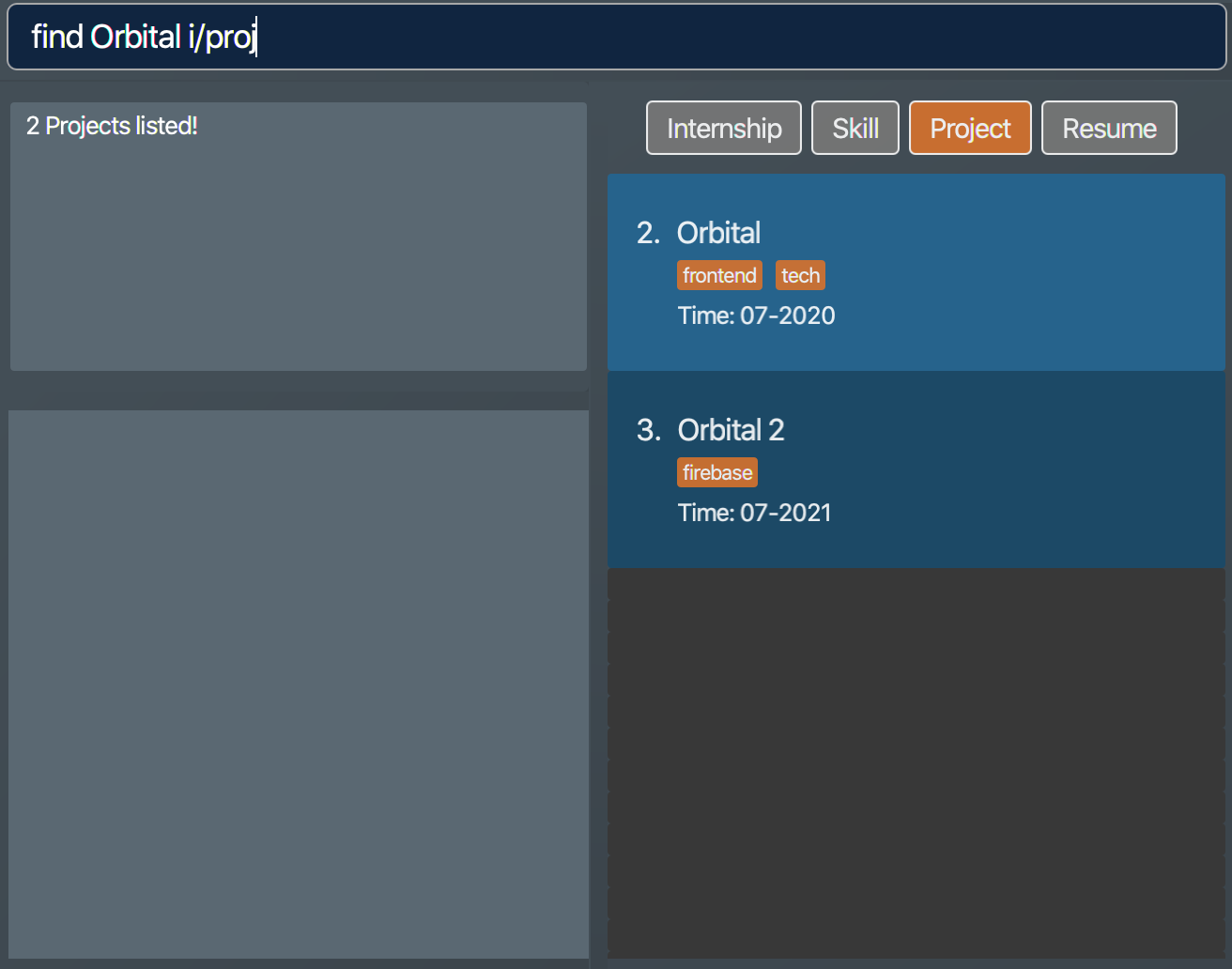
find Orbital i/ proj
Outcome
-
All
projectitems are listed in the list box. A sample project list is shown below. Figure 3. List of all project items
Figure 3. List of all project items -
Projectswhose names match keywords are listed in the list box. Figure 4. Filtered list of project items whose names contain "Orbital"
Figure 4. Filtered list of project items whose names contain "Orbital"
{end of extract 2}
{start of extract 3: done}
Marking a note as done: done
Marks a Note at a specific index from the current note list as done.
Format: done INDEX
-
A valid
INDEXis a positive integer that identifies an existingnote.
Example: Let’s try out the following commands!
-
list i/ note -
done 1
Outcome:
-
The first command lists out all
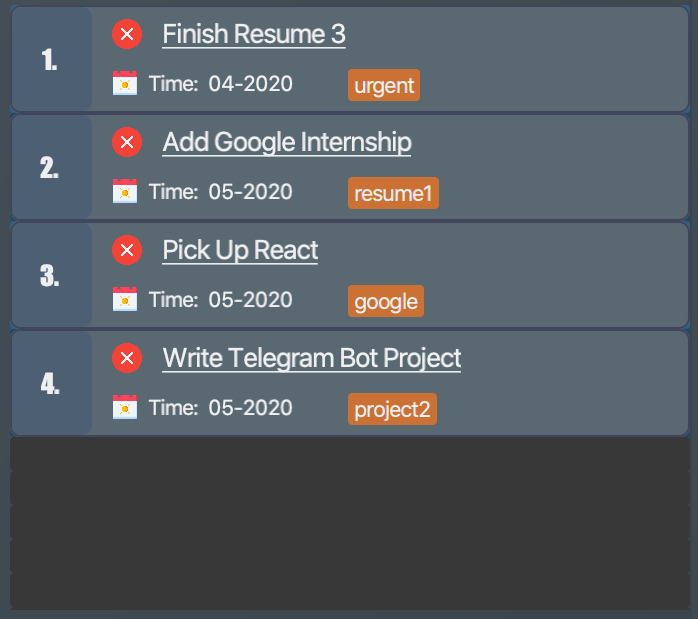
noteitems. Figure 5. List of all note items
Figure 5. List of all note items -
Assuming that you want to mark the first
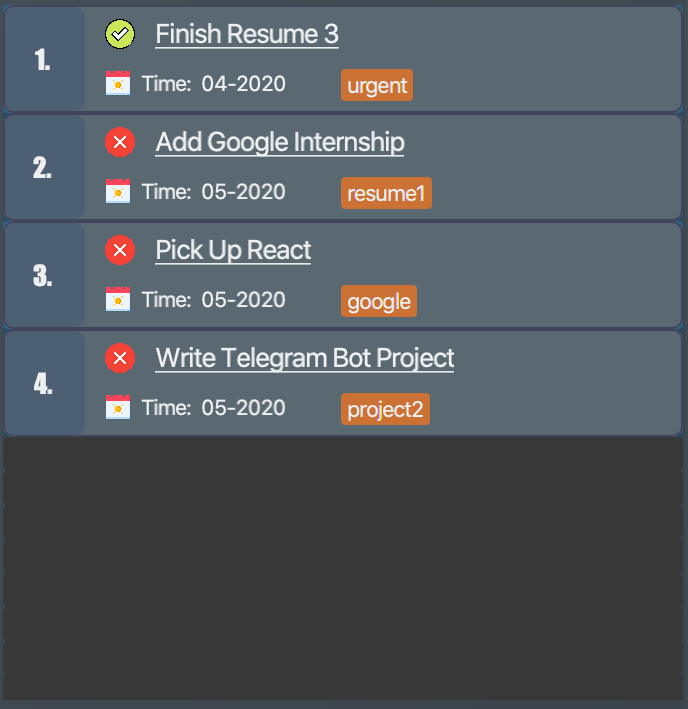
notein the list asdone. The second command will achieve this, and you will be notified by the updating tick box. Figure 6. List of all note items after
Figure 6. List of all note items afterdonecommand is executed
{ end of done section written by: Nham Quoc Hung }
Clearing all data: clear
Clears all data from ResuMe. Empties all data in the resume book, user information is replaced with default user information.
Format: clear
| This command can be undone. |
{ start of exit section written by: Nham Quoc Hung }
Exiting the program : exit
Exits from ResuMe.
Format: exit
{ end of exit section written by: Nham Quoc Hung }
{ start of data-encryption section written by: Nguyen Minh Hoang}
Saving the data
ResuMe data is saved in the hard disk automatically after any command that changes the data. There is no need to save manually.
Encrypting data files [coming in v2.0]
We are currently working on a login feature that will let you set password for ResuMe. You will also be able to have your locally stored data encrypted, so that no one (even us) can gain access to your precious information.
We value your privacy and we want you to feel safe. Stay tuned!
{ end of data-encryption section written by: Nguyen Minh Hoang}
FAQ
Q: What is the difference between
reditandedit i/ res?A:
reditis used when you want to edit the content of aresume, in other words, add or remove certain items from thatresume. Meanwhile,edit i/ resis used when you want to edit attributes of theresume, like itsnameortags.
Q: How do I transfer my data to another Computer?
A: Install the app in the other Computer and overwrite the empty data file created with the data file of your ResuMe folder in the current Computer.
{ start of summary section written by: Nguyen Chi Hai }
Command Summary
This is a summary of all available commands for your reference.
General commands
These are commands that have consistent format regardless of item type.
| Command | Format |
|---|---|
Clear |
|
Delete |
|
Done |
|
Exit |
|
Find |
|
Help |
|
List |
|
Me |
|
Redo |
|
Sort |
|
Undo |
|
View |
|
Item-specific commands
These are commands whose format varies depending on item type.
| Command | Type | Format |
|---|---|---|
Add |
Internship |
|
Project |
|
|
Skill |
|
|
Resume |
|
|
Note |
|
|
Edit |
Internship |
|
Project |
|
|
Skill |
|
|
Resume |
|
|
Note |
|
Resume commands
These are commands specific to resume items.
| Command | Format |
|---|---|
Edit Resume |
|
Generate Resume |
|
Preview Resume |
|
Tag Pull |
|
{ end of summary section written by: Nguyen Chi Hai }
{end of extract 3}
{start of extract 4: exit}
Exiting the program : exit
Exits from ResuMe.
Format: exit
{end of extract 4}
Contributions to the Developer Guide (Extracts)
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
{start of extract 1: Ui}
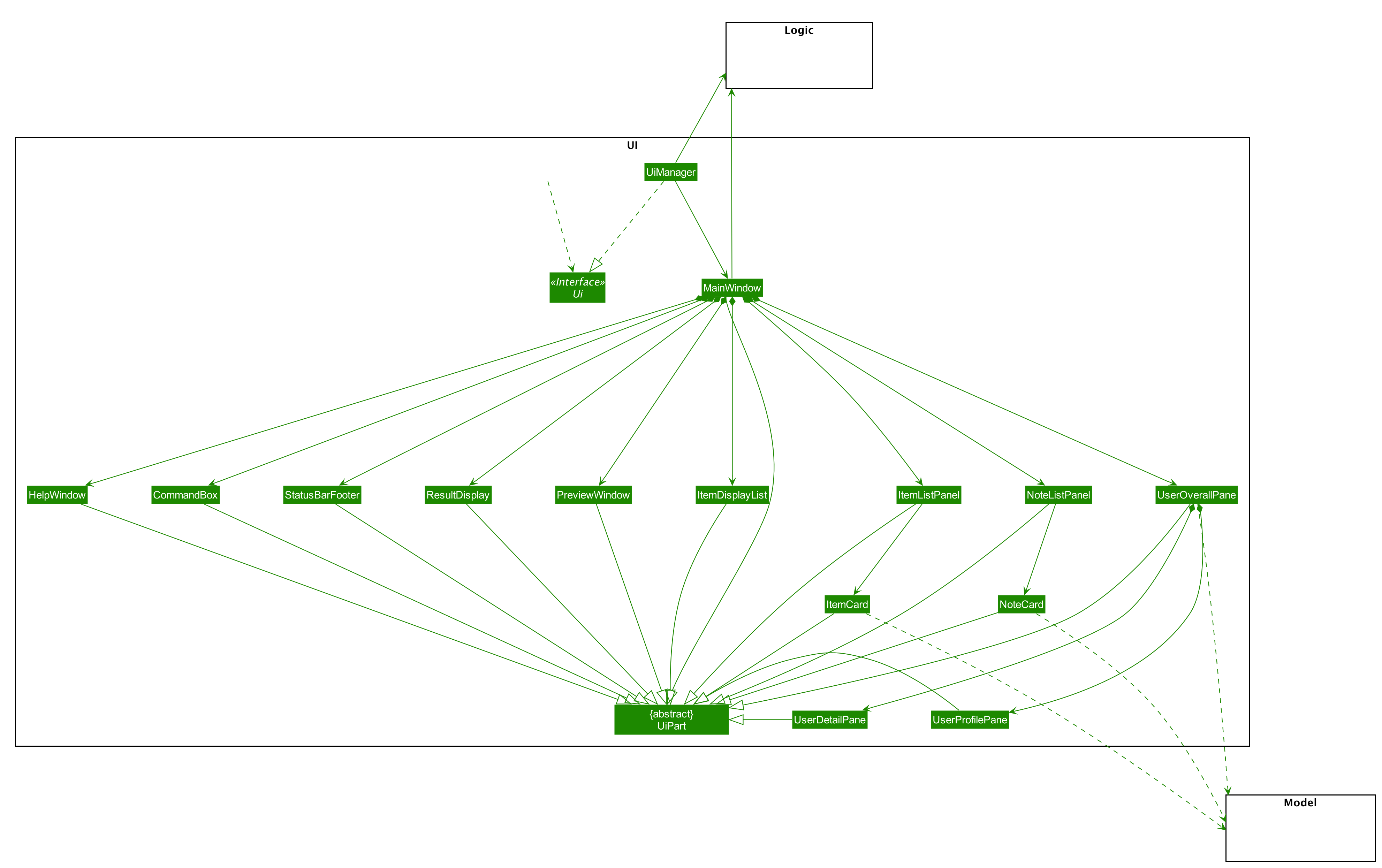
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, ItemDisplayList, ItemListPanel, NoteListPanel, UserOverallPane and StatusBarFooter. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data. -
Responds to events raised by various commands and the UI can be updated accordingly.
{end of extract 1}
{start of extract 2: Me}
Me feature
This feature intends to serve a single user of the application to sets and updates his/her user profile. The profile is then reflected in the user’s profile panel.
Implementation
me is supported by the EditUserCommand, where it allows the main user to modify and update user information that
includes display picture, name, description, phone, email, github, university, major, from, to, cap.
Given below is an example usage scenario:
Step 1. User launches the ResuMe application for the first time. The user profile data is not yet edited and will thus be initialized with the initial json data stored.
Step 2. User executes me dp/ FILEPATH n/ NAME d/ DESCRIPTION p/ PHONE e/ EMAIL g/ GITHUB u/ UNIVERSITY m/ MAJOR f/ FROM t/ TO c/ CAP
so as to update the Person object currently stored in Model as well as Storage.
me dp/ /Users/nhamquochung/Desktop/test.png n/ HUNG d/ I am an aspiring software engineer. p/ 91648888 e/ nhamhung.gttn@gmail.com g/ nhamhung u/ National University of Singapore m/ Computer Science f/ 08-2018 t/ 05-2022 c/ 4.0 5.0
Step 3. The user profile panel will be updated accordingly.
Note: To set customised user picture, the file path of your display picture has to be absolute and from the root directory of your computer.
Command sequence:
-
User type
me [dp/ FILEPATH] [n/ NAME] …command in the command box. -
Command is executed by Logic Manager.
-
Command is parsed by
ResumeBookParserwhich identifies what type of command it is. AnEditUserParseris returned accordingly. -
EditUserParserextracts out different fields specified in the command based on their prefixes and returns anEditUserCommandwith anEditUserDescriptorobject parameter which contains information on which attributes of user data is updated or kept unchanged. -
EditUserCommandthen callsexecute()which first gets the existingPersonin Model as theuserToEdit. It then creates a neweditedUserbased onEditUserDescriptorand set the currentuserToEditin Model toeditedUser. Afterwards, aCommandResultis returned to Logic with data and feedback to be displayed to the user. -
Feedback acknowledgement is displayed by
ResultDisplay. User profile changes are displayed automatically as the userPersonis wrapped around by a JavaFx Observable as anObservablePersonso that the user profile 's display is always updated after execution of every command.
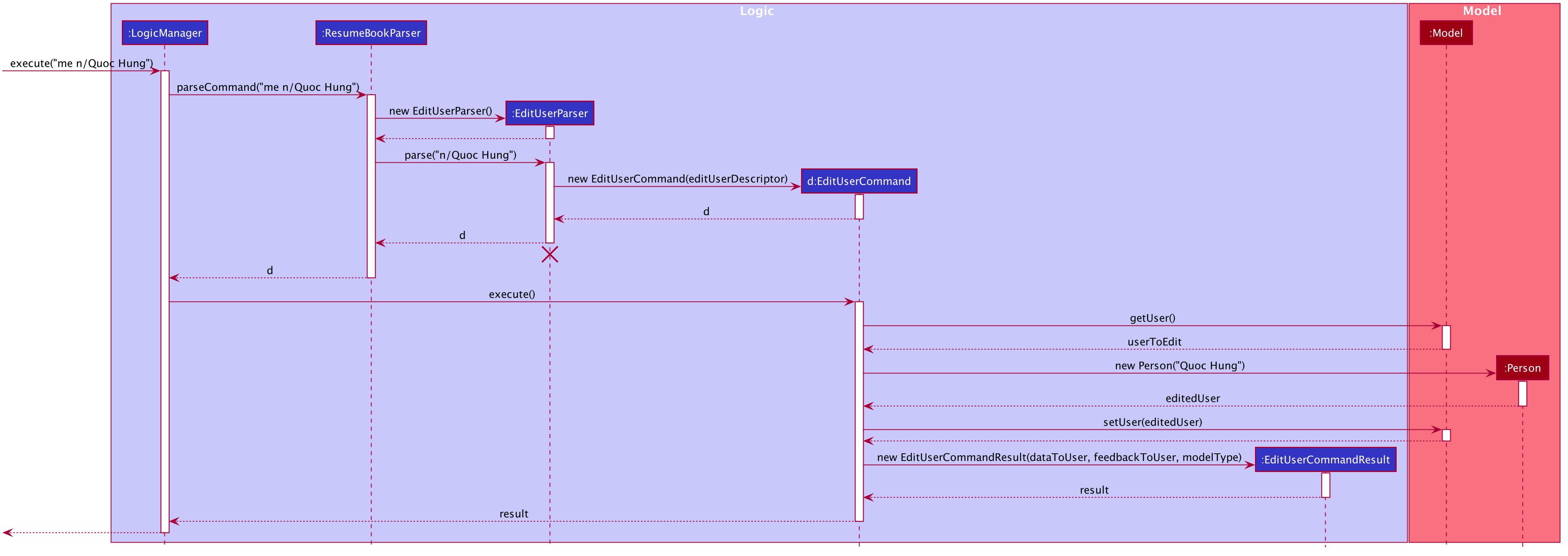
The following sequence diagram shows how the me feature allows user to edit his/her user profile:

Design Considerations
Aspect: Whether ResumeEditCommand should extend EditCommand
Alternative 1 (current choice): EditUserCommand does not extend EditCommand, but extends Command.
This design is chosen because while EditCommand takes into account the item index as all items are stored in a list in Model, EditUserCommand
only concerns with a single Person who is the main user.
-
Pros: Since user is a
Personwhich is not anItem, it would be better to have a separateEditUserCommandas this is in line with the Liskov Substitution Principle where allEditItemCommandalready extendsEditCommandin order to handle the accordingItemwithout knowing it. So this does not forceEditCommandto handle aPersonas well. -
Cons: Unable to exploit polymorphism even though there is similarity between
EditUserCommandandEditCommand.
Alternative 2: EditUserCommand extends EditCommand
-
Pros: If we intend to have multiple
Personthen perhaps we can extendEditCommanddue to the presence ofIndexattribute. In this case, even thoughPersonis not anItem, there are many shared similarity between the two edit commands. -
Cons: In terms of design, this is not a good practice as
Personis not intended to be anItemwith separate attributes and is not part of aResume.
Aspect: Whether to have both AddUserCommand and EditUserCommand
Alternative 1 (current choice): A default user data is initialized and displayed at first start-up. User can update it afterwards.
The main concern initially was how to automatically updating user profile after each changes is made. As such, we thought of
storing the Person in an ObservableList so that Ui can be updated by adding and removing the Person. However, we now
use Javafx Observable to create an ObservablePerson class that can observe changes to the Person so that related Ui components
can be automatically reloaded after every command.
-
Pros: This design is chosen because
EditUserCommandonly concerns with a singlePersonobject in the Model as the sole user. There is no need forAddUserCommandasEditUserCommandwhen executed will always create a newPersonobject to replace the existing one and update the Model and Ui accordingly with the use ofObservable. -
Cons: User may expect to have
addcommand intuitively.
Alternative 2: Have both AddUserCommand and EditUserCommand
-
Pros: User can intuitively treat
addas adding in a newuserandeditas just modifying an existinguser. -
Cons: There will be code duplication and the one single user logic is not fully utilised to reduce code, especially given the use of
Observable.
{end of extract 2}
{start of extract 3: Note}
Note taking feature: take simple notes or reminders
Implementation
This feature utilises a Note class that extends Item. It provides necessary functionality related to note taking in order to
support the user in his/her resume building and management.
Given below is an example usage scenario:
Scenario 1. Add a reminder note: add i/ note
Step 1. The user launches the ResuMe application. Data will be loaded from storage to fill the note list in model.
Step 2. The user executes add i/ note n/ NAME t/ TIME #/ TAG. In ResumeBook, the note list is implemented as a UniqueItemList
which implements an add() method that will always check if this note already exists in current note list. This check is done
by iterating through every note in the list and compare to this note using an isSame() method that checks for the same
note name and time. If a same note already exists, ResuMe throws a duplicate error message.
Step 3. If no error is thrown, the note will be created, defaulted as not done and added to the current note list with according Ui update.
Scenario 2. Edit an existing note: edit i/ note
Step 1. Once data has been loaded from storage to model, the list of notes in the ResumeBook could either contain some
notes, or is empty.
Step 2. The user executes edit INDEX i/ Note [n/ NAME] [t/ TIME] [#/ TAG]. If the specified note index is invalid or out of bound,
ResuMe will throw an invalid index error message.
Step 3. If no index error is thrown, edited values will be captured by an EditNoteDescriptor object and the note at the specified index
will be extracted to be updated according to the fields captured by this descriptor. However, if this note to
be edited becomes another similar note in the list, a duplicate item error will be thrown.
Step 4. If no duplicate error is thrown, ResuMe will replace the note at this index with its edited version.
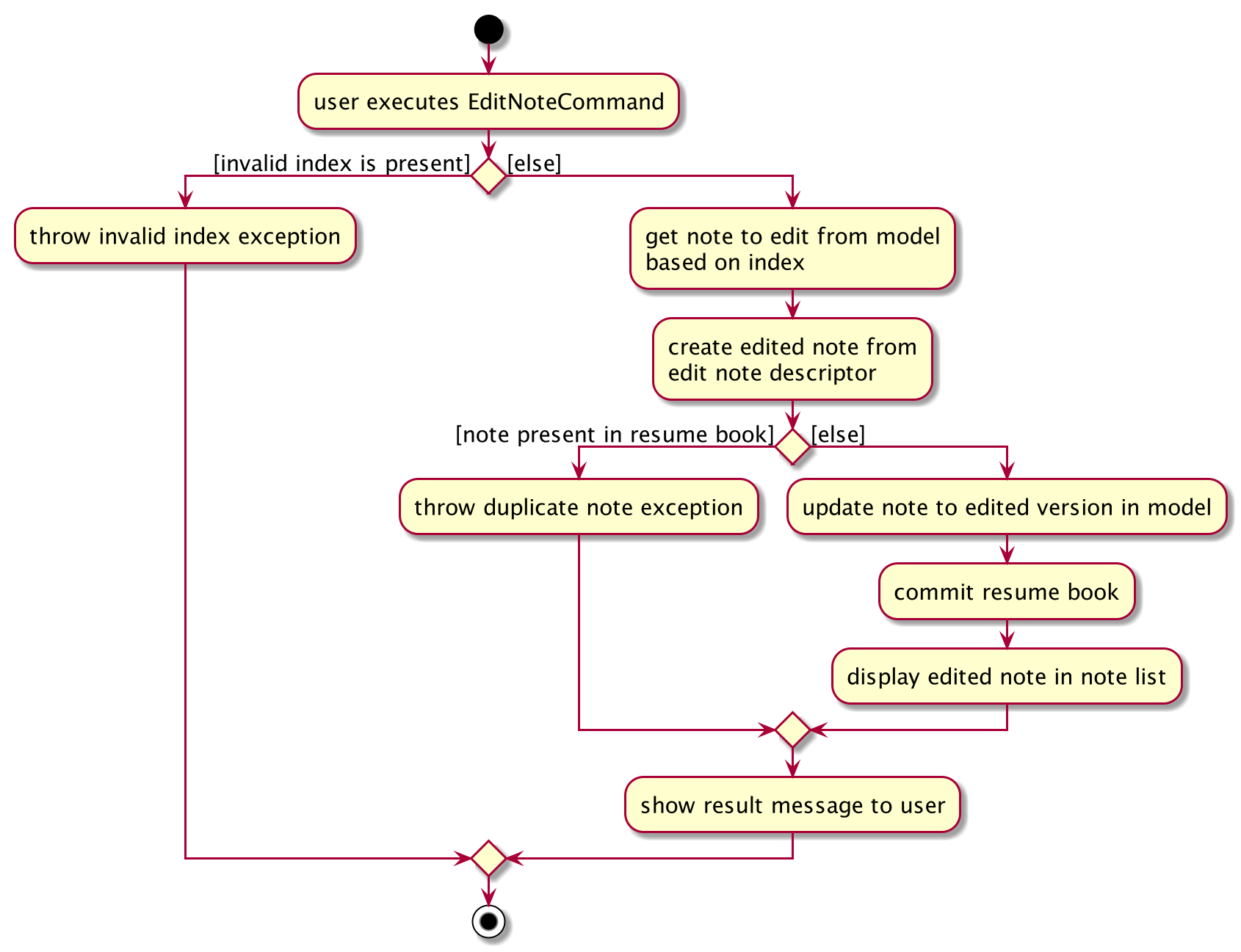
The following activity diagram summarises this process when user executes edit i/ note command:

Scenario 3. Mark an existing note as done: done
Step 1. Given the currently displaying list of notes, the user executes done INDEX. If the specified note index is invalid
or out of bound, ResuMe throws an error message.
Step 2. The corresponding note at this index is marked as done with an Ui update from a tick to cross. If the note has
already been marked as done, a user feedback message is displayed to notify the user.
Design Considerations
Aspect: Whether this feature is necessary in supporting the user
-
Alternative 1 (current choice): Note taking is implemented with functionality to
add,edit,view,list,find,delete,sortanddone.
This design is chosen because it can be an important part of overall user experience in managing his/her resumes. It is an enhancement to existing features that deal strictly with building resumes, by allowing the user to jot down short entries which can serve as simple reminders for them.
-
Pros: User may work on crafting his/her
Internship,ProjectandSkillwith a lot of writing and summarising past experiences. As such, this brainstorming process tends to be over a long time. Note taking thus makes it easier for user to resume his/her work. -
Cons: Note taking may seem like an unrelated feature to building resumes. Thus, it may be underutilised if the user only focuses on managing resumes.
-
Alternative 2: Remove note taking feature from the application
-
Pros: Make ResuMe more inline with being a resume building application.
-
Cons: May miss out on a portion of users who would appreciate this feature, especially those with a habit of jotting down notes.
Aspect: Whether Note class should extend Item class
-
Alternative 1 (current choice):
Noteis also anItem
This design is chosen because note taking feature is intended to have similar Command to a typical Item such as AddCommand, EditCommand and SortCommand.
As such, by extending Item, Note can inherit attributes such as Index and Tag as well as being able to kept as a
UniqueItemList in Model.
-
Pros: Reduce code duplication in achieving the same functionality between
Notecommands and otherItemcommands.Notecan also inherit important attributes such asindexandtagwhich it intends to have. -
Cons: Right now other subclasses of
ItemareInternship,Project,SkillandResumewhich are all relevant to building aResume. Details from these items will be included in the actual resume PDF generated. As such,Noteas a subclass ofItemcan add confusion because it is not part of a resume. -
Alternative 2: Implement a
Noteclass which does not inherit fromItem -
Pros: Make it more independent and do not interfere with the design considerations for other resume-related items.
-
Cons: However, this would lead to a significant code duplication to achieve the same purpose. This could violate
Don’t Repeat Yourselfprinciple which increases the amount of work required to test the application.
{end of extract 3}